The Facebook Like Button lets users share pages from your site back to their Facebook Profile with one click. For example:
 |
| Facebook Like Button |
The Like button lets a user share your content with friends on Facebook. When the user clicks the Like Button on your site, a story appears in the user's friends' News with a link back to your website. For example:
 |
| A story appear in the Facebook when user clicks the Like Button. |
|
Follow the steps bellow to embed Like Button to your blog.
Step 1:
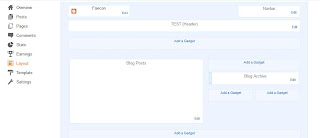
 |
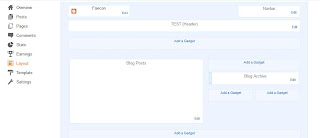
| Go to Layout |
|
Go to layout of the blog.
Step 2:
 |
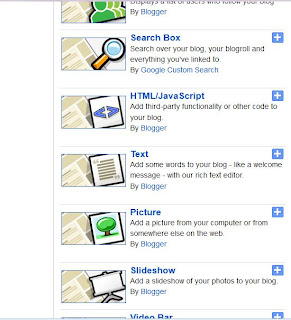
| Add Gadget |
Click "Add Gadget" and select "HTML/ JavaScript".
Step 3:
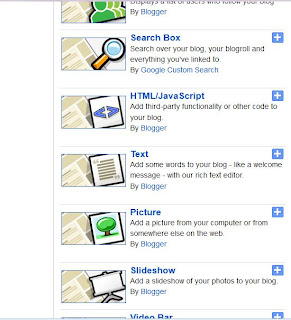
 |
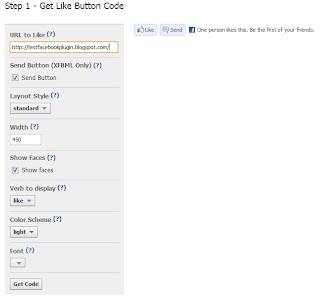
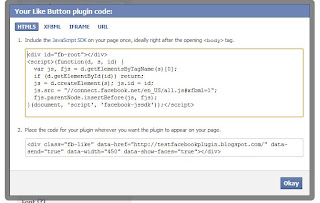
| Facebook page for the code generator of Like Button |
Go to the following address
http://developers.facebook.com/docs/reference/plugins/like/ and enter the URL of your blog (You also can leave it empty. But it might affect the SEO of your blog.). Then click the button "Get Code".
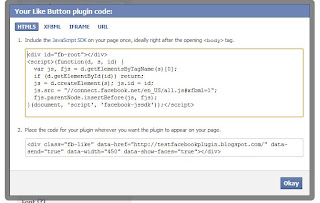
Step 4:
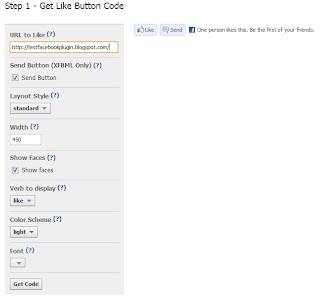
 |
| Code generated by Facebook |
After you click the "Get Code" button, Facebook will generated the code as show as above. First part is JavaScript SDK and second part is code used to the Like Button in your blog.
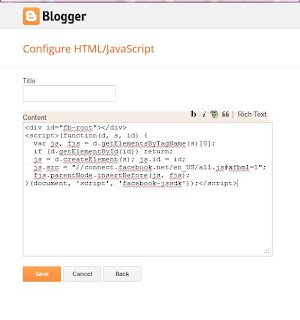
Step 5:
 |
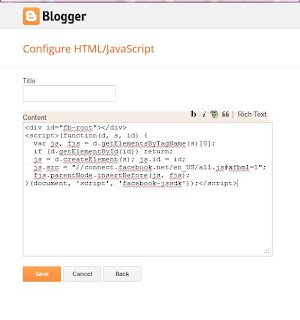
| Paste first part of code to Content |
Leave the title empty. Copy the first part of the code and paste it in the "Content" and click "Save"
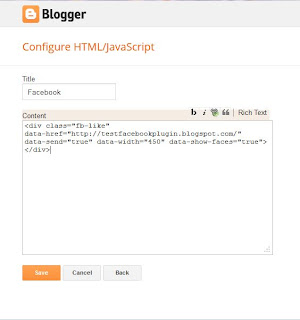
Step 6:
 |
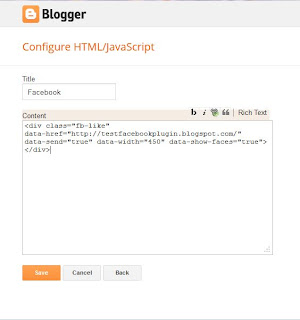
| Add second part of code |
Click "Add Gadget" from layout again and select "HTML/ JavaScript". In the title textbox, enter "Facebook" and copy and paste second part of code to the "Content". Then click "Save"
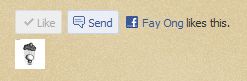
Step 7:
 |
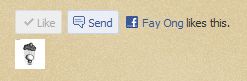
| Like Button |
Go back to your blog. Facebook Like Button should appear in your blog....^^









in the second picture, how can a blogger change the screw driver & wrench picture to something else so people won't be reposting items from your blog with a heinous screw driver picture? do you know?
ReplyDelete